And then we use the photoshop to design a banner,choose a langkawi picture from google.
1.Use the photoshop to open it.Make it size to 876*200.
Tool:Image-Image size
reference: 1.banner
2.Type in some key words on the banner.change its colour and font style.
Click Flag of Create text deformation to change deformation
Tool: Horizontal Type Tool- Create text deformatio-flag
3.Save it to folder of website,name it banner.
4.Open dreamweaver.Creat a new site under desktop,name it and choose it path.
Tool: Site-Manage site-creat a new site
5.Creat a new html file,name it index.That is home page.
Collect some pictures from Google,keep it to floder.
Click Modification - Page Properties,on the backgroud image item,choose a picture.
Tool:Modification - Page Properties
Reference: Background
6.Make a banner. Click Insert-table,column number:1,line number:1
Then adjust the table's size to 885*875.Put it on the top,and change to align center of its property.
7. Click inside of table,then click Insert-Image,choose the banner which we have created.
Tool: Insert-Image8.Make 4 banners. Click Insert-table,column number:4,line number:1.
Then adjust the table's size to 900.Put it on the top,and change to align center of its property.
9.Sellect background to each table.On tables' property,we click background image,and choose a image.
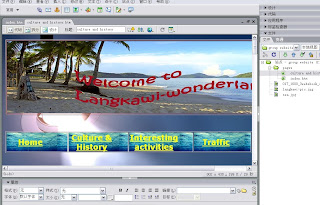
10.Type Navigation text on each table.we have four navigation,it means we have 4 pages in our website,they are Home,Culture and History,Interesting activities,and Traffic.
Then adjust those text's colour,fonts,and size on the property.:)
11.Search a video about Langkawi from google,and download it.
Reference: langkawi video
12.Using another software to change the video's avi. to swf,and then put it in to folder.
13.Insert video. Click Insert-Media-flash.Choose the video.Make it align center on its property.
14.Save the home page as index.html in the group website folder.
15.Creat a new html file,and name it Culture and history.
Serch some pictures from google,and download it.
THen we do the same thing to design the banner,navigation and background in this page.

15.Content and photos. Click insert-table,make some tables.Then type content and insert images.
16.Save it in to the folder,and name it culture and history.
17. Creat a new html file,and name it Interesting activities.
Serch some pictures from google,and download it.
THen we do the same thing to design the banner,navigation in this page. But we change the background in the page.
Reference:background 2
18.Content and photos. Click insert-table,make some tables.Then type content and insert images.
Reference:1.activities1 2.activities2
19.Save it in to folder,and name it interesting activities.
20.Last page is about traffic,how to go there and introduce restaurants,hotels in the island.
Creat a new html file,and name it Traffic.
Reference:Background3
21.Content and photos. Click insert-table,make some tables.Then type content and insert images.
Reference:background 2
18.Content and photos. Click insert-table,make some tables.Then type content and insert images.
Reference:1.activities1 2.activities2
19.Save it in to folder,and name it interesting activities.
20.Last page is about traffic,how to go there and introduce restaurants,hotels in the island.
Creat a new html file,and name it Traffic.
Serch some pictures from google,and download it.
THen we do the same thing to design the banner,navigation in this page. But we change the background in the page.Reference:Background3
21.Content and photos. Click insert-table,make some tables.Then type content and insert images.
Reference: 1. Hotel 2.FOOD
22. Those are processes of creat 4 pages,now we will link every page to each other.
On the navigation bar of Index.html,select “Home”, on its property,choose link to,then choose corresponding page-"index.html". Do same thing to every navigation bar,we have to make sure to link correct pages.
22. Those are processes of creat 4 pages,now we will link every page to each other.
On the navigation bar of Index.html,select “Home”, on its property,choose link to,then choose corresponding page-"index.html". Do same thing to every navigation bar,we have to make sure to link correct pages.




















